Feed2JS: Style a Feed
Once you have built the code for your Feed2JS, you can see how the output of RSS content generated by Feed2JS can be customized by applying different style sheets. Each part of the feed has an identifier, allowing you to add styles to the box containing the feeds, the title, the item display, and the date posting text. A few sample styles are provided here; for more see the Feed2JS Style Center.
Using a Style Sheet
You will need to incorporate the CSS code or linkage in your own HTML files; there are two ways you can do this:
- Insert the CSS directly into the HTML for the page that will display the feed. This methods is best for sites that only are displaying the feed on one or a few pages. Use the form below to find the style you desire, copy the CSS, and paste it somewhere into the
<HEAD>...</HEAD>of your HTML file that contains the Feed2JS code, surrounded by the<style>...</style>tags shown below.<style type="text/css" media="all"> <!-- this is where you paste the CSS provided by the form below --> </style>
- Link to an external style sheet. This method is best if you will be using the feeds on multiple pages, as the CSS is stored externally, and thus allows you to change the output display of many pages by editing a single file. Just copy the CSS provided by the form below, and paste it into a new text file. Save it as something called "myfeed.css". Think smart about where you decided to store this file, as other HTML pages that call it need to define a correct path to the file. Many web sites just create a top level directory named
styleand store all style sheet files in this directory.
Regardless, to connect the HTML file that contains the Feed2JS code to an external style sheet, insert this line into the<HEAD>...</HEAD>of your HTML.<link rel="stylesheet" href="style/myfeed.css" media="all">
Remember again that the value ofhref=must be a correct relative path (or a full valid URL such as http://www.blah.com/style/myfeed.css) from the HTML file to the CSS file.
CSS classes

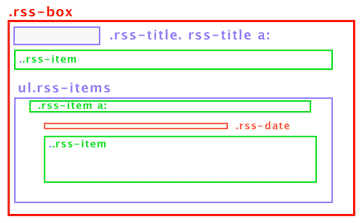
This sketch represents the CSS classes created by Feed2JS.
- rss-box defines the bounding div for the entire display- use to define borders, fill, etc.
- rss-title the title of the feed and link style if displayed. Use with variants of
rss-title a:link, rss-title a:hover, etc for rollowver styles - rss-items defines the unordered list
<ul>...</ul>for the feed items- use to define the padding/margins for items. - rss-item display of each feed item description and title,
<li>...</li>as well as the channel description, if displayed. - rss-item a: variant for the item title and link style
- rss-date defines the display of item posting dates
For any RSS 2.0 feeds with podcast enclosures, Feed2JS will provide a Play XXX link, where "XXX" is the extension of the media file, e.g. "mp3", "m4a", etc. The styles applied are modeled after Well Styled's Inline Buttons method.
<div class="pod-play-box"> <a class="pod-play" href="podcastURL"><em>Play</em><span> File</span></a> </div>
Custom colors may be achieved by editing appropriate foreground and background colors from the base styles (emphasized below):
.pod-play {
_width:12em;
margin: 0 0.2em; padding: 0.1em 0; _padding:0;
white-space:nowrap;
text-decoration: none;
vertical-align:middle;
background: #fb6;
color: black;
}
.pod-play em {
_width:1em; _cursor:hand;
font-style: normal;
margin:0; padding: 0.1em 0.5em;
background: white;
color: #222;
}
.pod-play span {
_width:1em; _cursor:hand;
margin:0; padding: 0.1em 0.5em 0.1em 0.3em;
}
.pod-play:hover {
background: #666;
color: white;
}
.pod-play:hover em {
background: black;
color: white
}
Advanced: Two Styles in One Page
If you have more than one feed displayed per page, you can assign different styles to each display. You will need a solid understanding of CSS and inheritance to get this to work!.
By supplying a value for CSS Custom Class in the build form you can now create different top level classes. The value passed will create a CSS class named rss-box-XXXX where XXXX is this value. This implies that you may have to define more specific classes for the other classes listed above, or use the top level rss-box-XXXX classes to say define a different background color.
See two examples:
- Two Completely Different Styles. The second style has a value of
css=spirit, so all CSS elements are defined to be a descendant of this class. - Two Similar Styles. In this case, the only difference is the background color, which can be specified in the rss_box_w and rss_box_g classes.